Instagram is a popular social media platform with over 1 billion active users, making it a valuable tool for businesses and individuals looking to increase their reach and connect with their target audience. Here are some tips for improving your reach on Instagram:
- Use Relevant Hashtags: Hashtags are an effective way to categorize your content and make it more discoverable to users who are interested in your niche. Use relevant and specific hashtags that accurately describe your content, and include a mix of popular and niche hashtags.
- Post Consistently: Consistency is key when it comes to building a loyal following on Instagram. Post regularly, at least once a day or a few times a week, and stick to a consistent posting schedule.
- Optimize Your Profile: Your Instagram profile is your digital storefront, so it’s important to make a good first impression. Use a clear profile picture, write a compelling bio that accurately describes who you are and what you do, and include a link to your website or other social media channels.
- Engage with Your Audience: Engage with your audience by responding to comments, liking and commenting on their posts, and running contests or giveaways. This helps to build a community around your brand and encourages users to engage with your content.
- Use Instagram Stories: Instagram Stories are a great way to share behind-the-scenes content and connect with your audience in a more personal way. Use features like polls, questions, and quizzes to encourage engagement and increase your reach.
- Collaborate with Other Users: Collaborating with other Instagram users can help to increase your reach and expose your content to new audiences. Partner with influencers or other brands in your niche to create content or run joint promotions.
- Use Paid Advertising: Instagram offers a range of advertising options, including sponsored posts, stories, and carousel ads. Paid advertising can help to increase your reach and target specific audiences based on interests, demographics, and behaviors.
By implementing these strategies, you can improve your reach on Instagram and build a loyal following of engaged users who are interested in your content or products.
The rise of artificial intelligence and machine learning has brought about many exciting developments in the tech industry, one of which is chatbots. Chatbots are computer programs designed to simulate conversation with human users through text or voice. They have become increasingly popular in recent years, and are being used by businesses of all sizes to improve customer service, automate processes, and enhance the overall user experience.
What are Chatbots?
Chatbots are essentially a type of software that can communicate with humans in a natural language. They can understand user input, interpret it, and provide a response. Some chatbots are programmed to handle specific tasks, such as booking a hotel room or ordering food, while others are designed to provide customer support or answer general questions.
Chatbots can be accessed through various platforms, including messaging apps, websites, and voice assistants. Users can interact with them by typing in text messages, speaking to them, or tapping on predefined buttons.
How Do Chatbots Work?
Chatbots use natural language processing (NLP) and machine learning algorithms to understand user input and provide relevant responses. NLP is a subfield of artificial intelligence that focuses on the interaction between humans and computers using natural language.
When a user interacts with a chatbot, the software uses NLP to analyze the input and identify the user’s intent. It then searches for the most appropriate response based on the data available, such as the user’s past interactions, preferences, and context. If the chatbot is unable to provide a satisfactory response, it can escalate the conversation to a human operator.
Benefits of Chatbots
Chatbots offer many benefits for businesses and users alike. Some of these benefits include:
- Improved Customer Service: Chatbots can provide instant responses to customer inquiries and support requests, reducing wait times and improving satisfaction.
- Increased Efficiency: Chatbots can handle repetitive tasks and processes, such as booking appointments or answering frequently asked questions, freeing up human operators to focus on more complex tasks.
- 24/7 Availability: Chatbots can operate around the clock, providing assistance to users at any time, even outside of regular business hours.
- Cost Savings: Chatbots can reduce labor costs by automating tasks that would otherwise require human intervention.
Challenges of Chatbots
While chatbots offer many benefits, there are also some challenges associated with their use. Some of these challenges include:
- Limited Capabilities: Chatbots are only able to handle tasks that they have been specifically programmed for, and are unable to handle complex or unexpected situations.
- Lack of Personalization: Chatbots may not be able to provide the level of personalization that users expect, leading to frustration and disengagement.
- Ethical Concerns: There are concerns about the use of chatbots for potentially harmful or unethical purposes, such as spreading misinformation or manipulating users.
Conclusion
Chatbots are a rapidly evolving technology that is changing the way we interact with technology. While there are still some challenges to be addressed, the benefits of chatbots are clear. As they continue to become more sophisticated and capable, chatbots have the potential to revolutionize the way we communicate with businesses, organizations, and each other.
Design is not just about making something look good. It’s about creating a product that works well, is easy to use, and solves a problem for the user. However, research has shown that the way a product looks can actually affect how usable it is. This phenomenon is known as the aesthetic usability effect.
What is the Aesthetic Usability Effect?
The aesthetic usability effect is a cognitive bias that occurs when people perceive products that are visually appealing as easier to use, even if they are not. This means that users are more likely to overlook usability issues if the design is aesthetically pleasing.
This effect has been demonstrated in numerous studies. For example, one study found that people were more likely to use a website with an attractive design, even if it was less functional than a less attractive website. Another study found that people rated a mobile phone app as more usable when it had a more visually appealing design, even though the app’s functionality was identical in both versions.
Why does the Aesthetic Usability Effect occur?
The aesthetic usability effect occurs because our brains are wired to process information in a certain way. We are visual creatures and are naturally drawn to things that are visually appealing. When we see a product that looks good, our brain automatically assumes that it will work well too. We are more likely to overlook usability issues because our brain is focused on the visual aspect of the product.
In addition, our brain also processes information more efficiently when it is presented in a visually appealing way. This means that a product that is visually appealing may be easier to understand and use because our brains can process the information more quickly.
How can designers use the Aesthetic Usability Effect?
Designers can use the aesthetic usability effect to their advantage by creating products that are not only functional but also visually appealing. By doing so, they can improve the overall user experience of the product.
However, it’s important to note that the aesthetic usability effect should not be used as a replacement for good usability design. Aesthetics should be used to enhance the usability of the product, not to cover up usability issues.
Designers should also be aware that the aesthetic preferences of users can vary widely. What one person finds visually appealing may not be the same for another. This is why it’s important to conduct user testing and gather feedback to ensure that the design is meeting the needs of the users.
Conclusion
The aesthetic usability effect is a fascinating phenomenon that highlights the importance of aesthetics in design. By creating products that are both visually appealing and functional, designers can improve the overall user experience and create products that users are more likely to use and enjoy. However, designers should always prioritize usability over aesthetics and gather feedback from users to ensure that the design is meeting their needs.
TASK
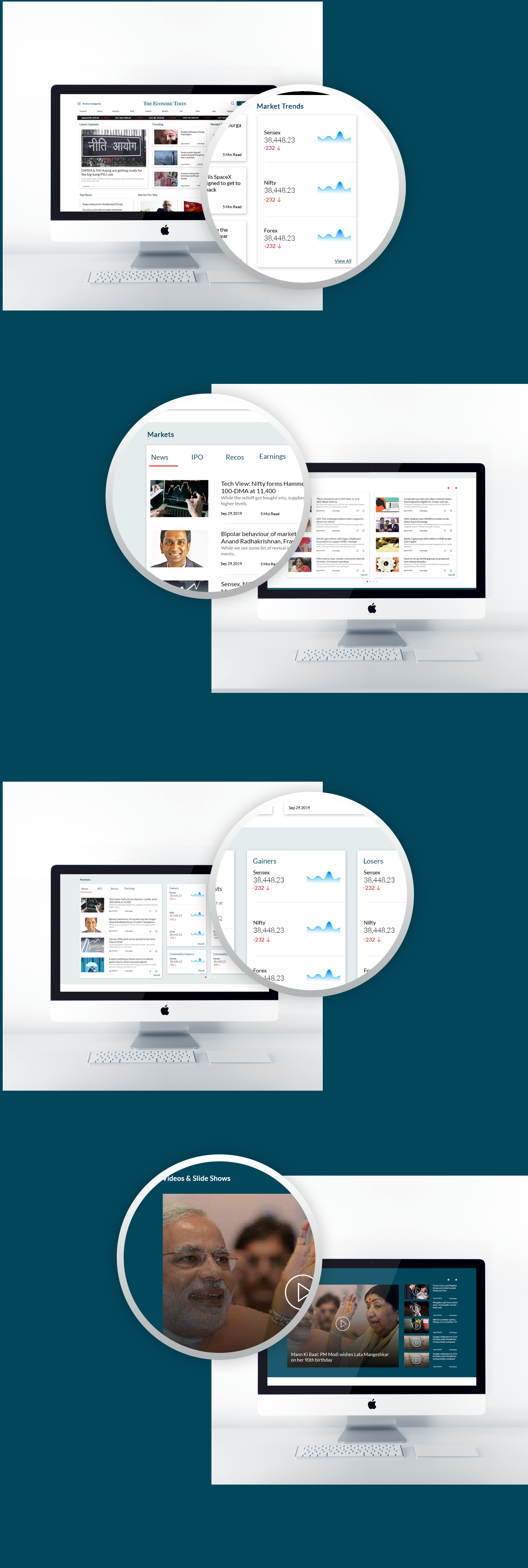
Look at www.economictimes.com and create a new design approach for the homepage – desktop.
New design should be
a.Contemporary
b.Easy to navigate and find information
Deliverables
a.Design thinking process document
b.Articulate your design approach
c.High Fidelity Wire-frames
RESEARCH
We started by searching and gathering information about economic times. As it is a popular daily we also gathered information about its readership. During this phase, we used several different tools, such as online research, observations, and data. As we have to work on the Homepage of the Economic Times we also tested the current homepage with various tools so we can get an idea about the underlying problems in terms of usability and navigation.
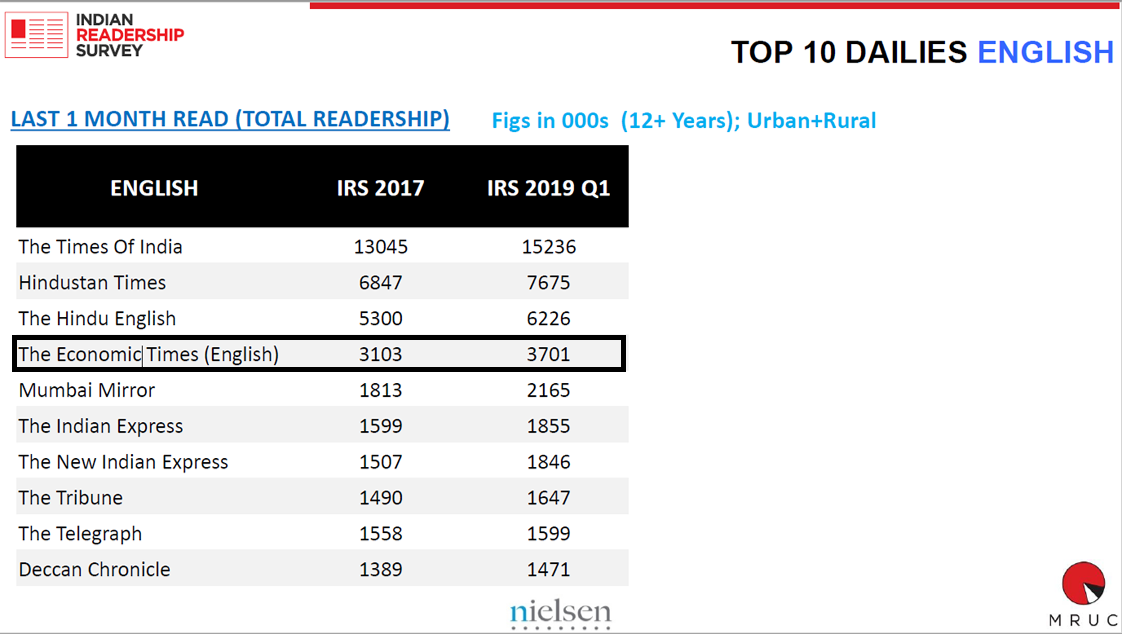
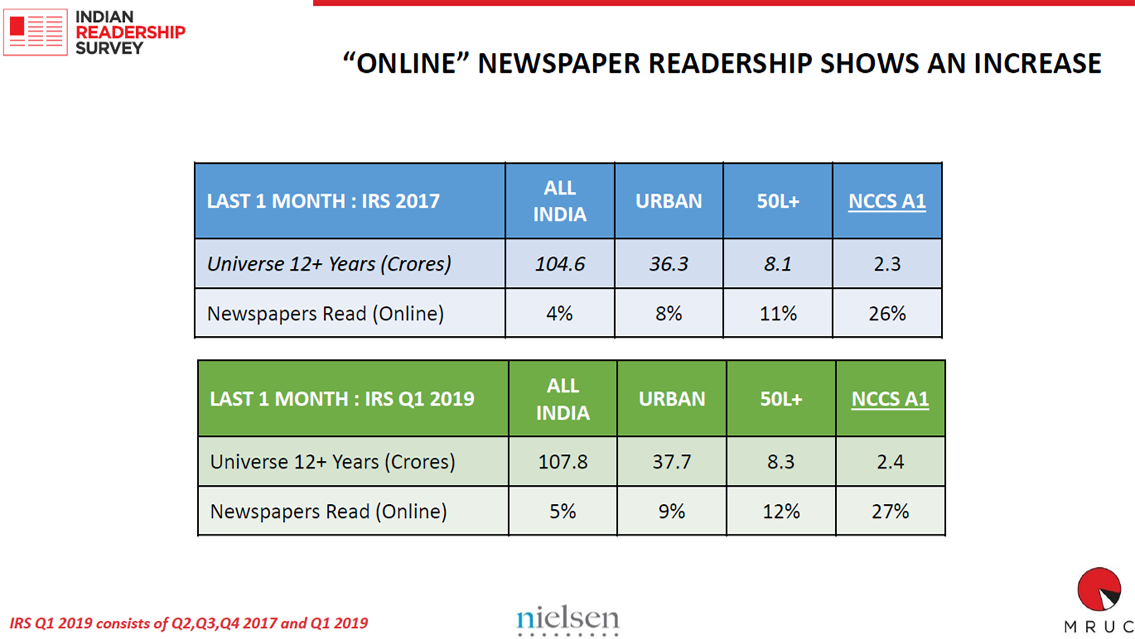
As per the Indian readership survey the economic times comes in the top five daily newspapers. The readership survey also confirmed that the readership is set to rise as as Internet Continues to see a growth.Which means more readers will be moving on to the digital medium for their daily news consumption.
Thus the homepage needs to cater to the needs of user who would be landing on the site for the first time and would be
expecting a similar experience as he would get while reading the print medium.
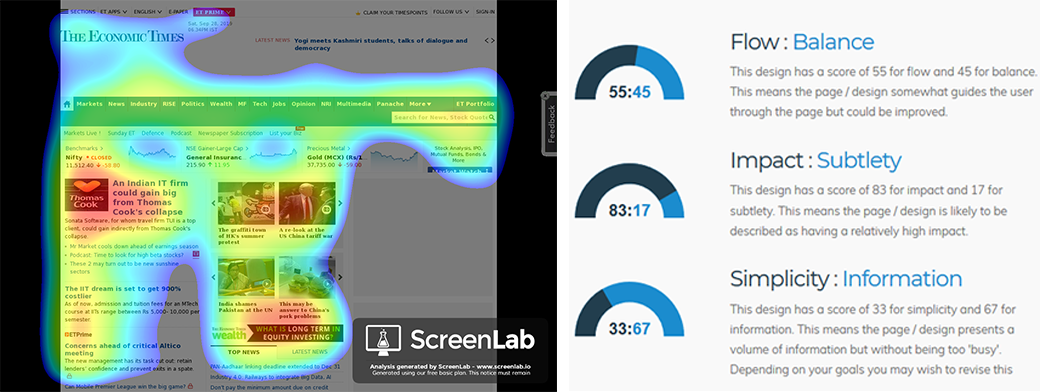
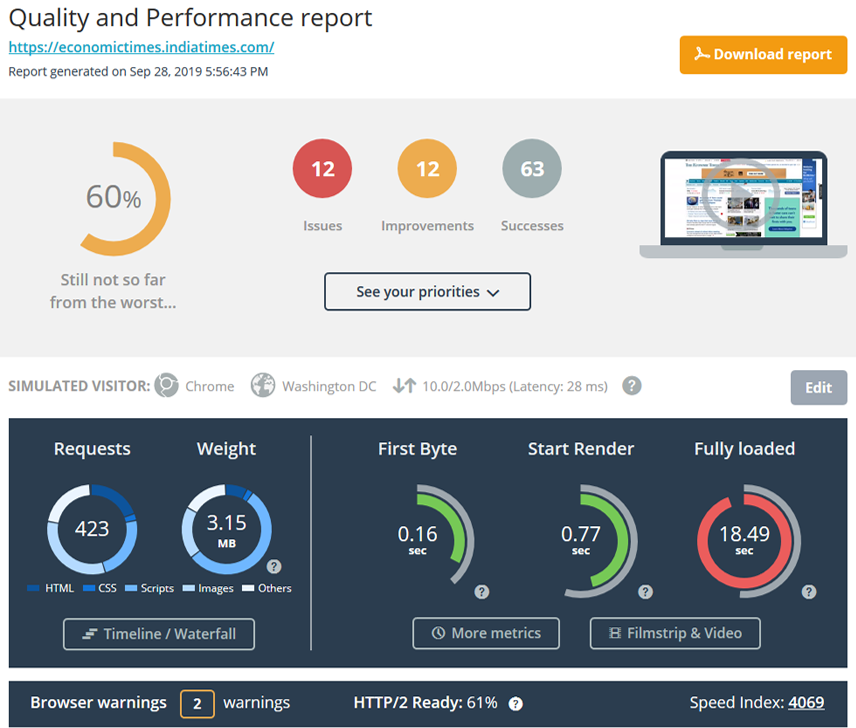
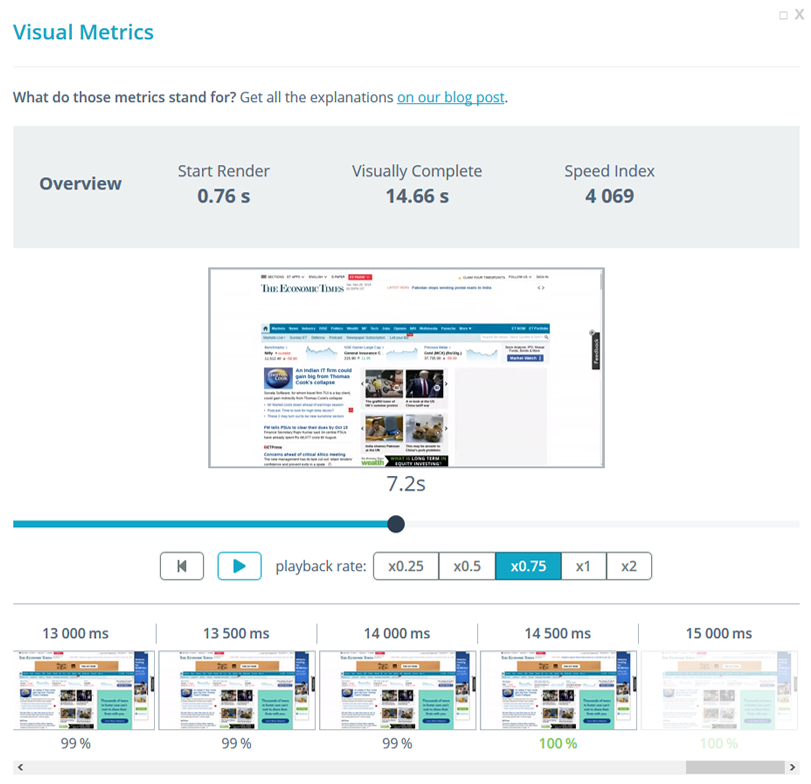
Before starting with the Empathize phase we ran a few tests to identify the problems with the current design.We began with the heat-map analysis,performance analysis and analyzing the visual metrics which could affect the overall user experience.. On the basis of these tests we identified the areas of
improvement.
Stage 1- Empathize
The pre-research showed us some insights about the Readership of the Economic times and also some issues with the current design of the homepage. We now have the information to ask the right questions to the users and collect information about what they expect out of the Online news consumption portal.
We ran a small survey among few users.
The questions we asked are as follows
Q1: How do you keep yourself updated on all the economic issues ?
Q2: What would you do if you want to know about the current Govt.’s Budget?
Q3: Do you invest your money into the Markets? If yes, how do you make a decision on your investment.?
Q4: Which industry do you work with. How do you keep yourself updated with latest happenings in your industry?
Q5: Tell us about your process of searching for news on the internet.
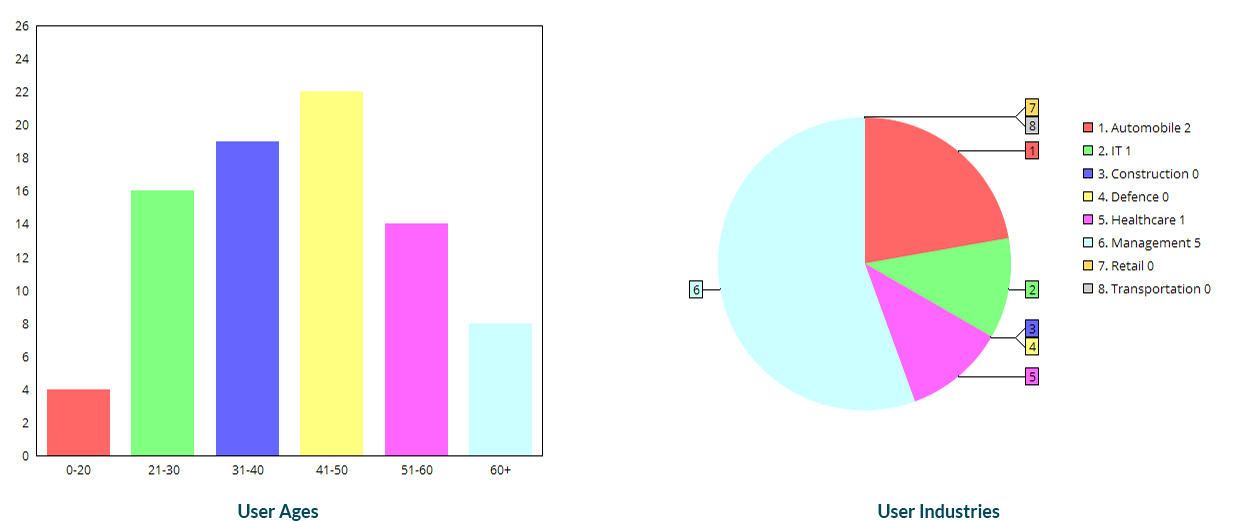
After the survey results were analyzed we found out that not everyone is interested in the economic or market related issues, but in general people are interested in having knowledge about the current affairs.
We also found out how the users look for the information related to the economy online. Another breakthrough is that we found out the segment of users who regularly visit economic or business news sites to keep themselves updated about the current issues.
Stage 2- Define
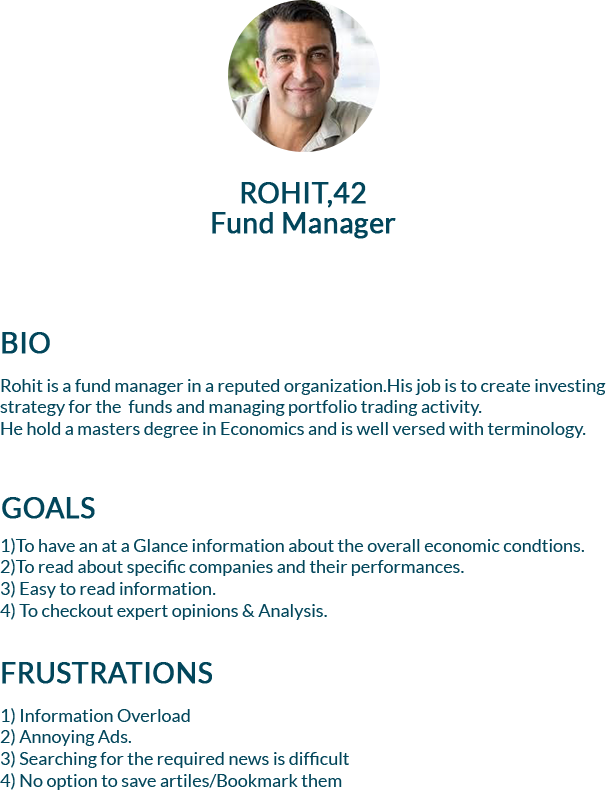
After collecting information from the empathize stage we can now create personas for the end users.
Stage 3- Ideate
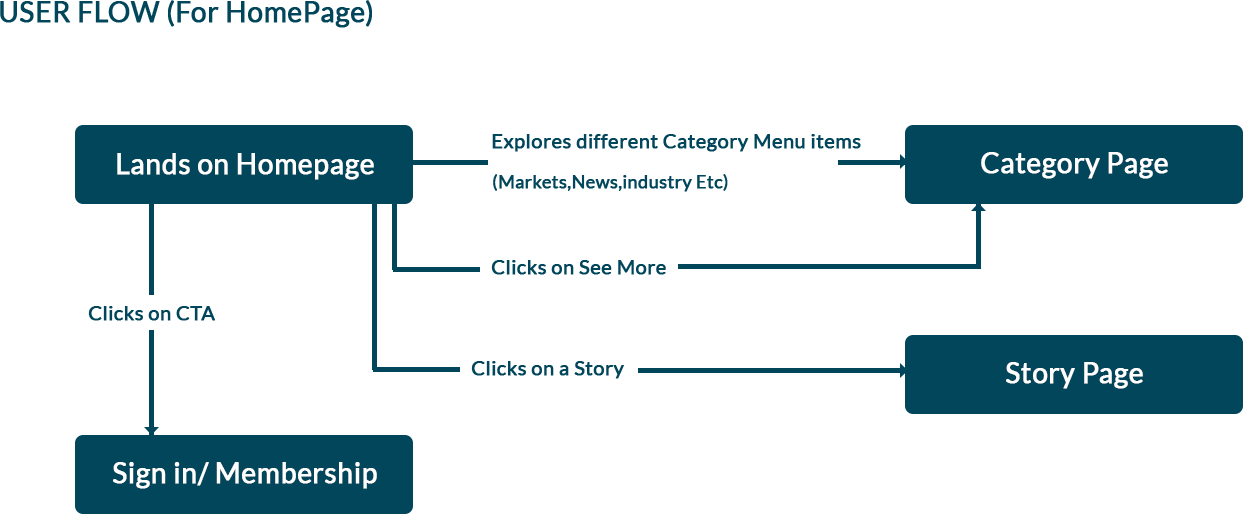
After defining the user traits & personality information we move on to working on the ideation process.
Stage 4 – Prototype
During the prototype phase it was finally the time to make our ideas come to life.
Does these technical typography terms confuse you every time, Well Not anymore.
Heres an easy way to remember these easily
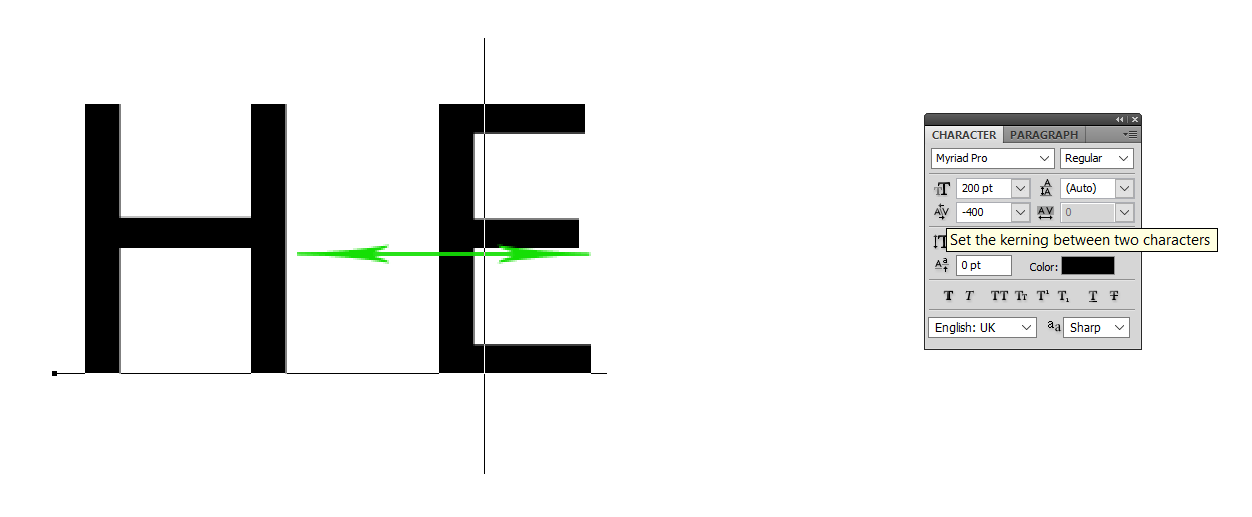
Kerning
Kerning can be easily defined as a space between two letters.
How to adjust Kerning in Photoshop?
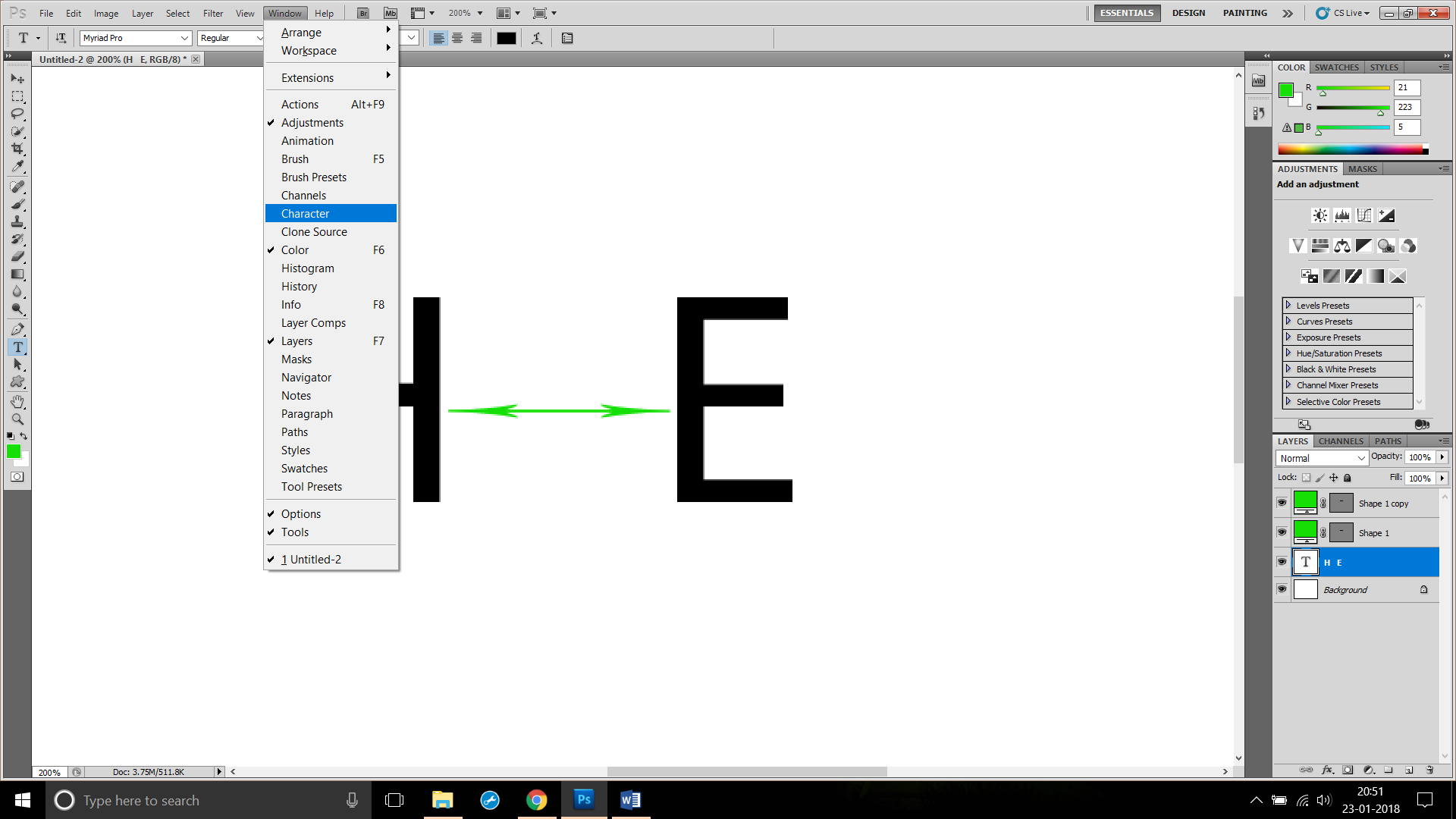
Step 1: Click on window>and select Character.
Now you’ll see the character/paragraph window.
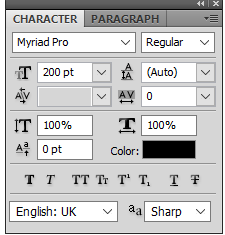
Step 2: Now set the kerning value from this drop-down menu or simply enter a custom value
And see the spacing between two letters change.
Tracking
Tracking is the space between all the letters.
How to adjust Tracking in Photoshop?
Step 1: Click on window and select Character.
Now you’ll see the character/paragraph window.
Step 2: Now set the tracking value from this drop-down menu or simply enter a custom value
And see the spacing between letters change.
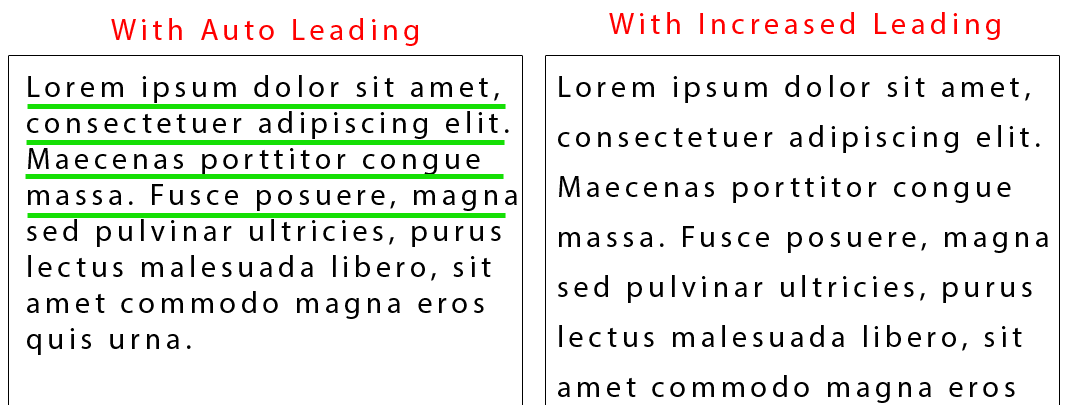
Leading
Leading is the space between the lines of a paragraph.
How to adjust Leading in Photoshop?
Step 1: Click on window>and select Character.
Now you’ll see the character/paragraph window.
Step 2: Now set the leading value from this drop-down menu or simply enter a custom value
And see the spacing between the lines of a paragraph change.
Still Confused?
Comment your doubts and I’ll help you out for sure. ?
Happy Kerning oops Learning ..
Version Control is a pain in the ass, we all know that. But there’s one tool that does it all in a swift manner. Yes, that to a freely available tool and it is called Git. No not GitHub that’s totally different its “Git”.
What is Git?
Git is a free and open source distributed version control system. It is designed to handle everything from small to very large projects with speed and efficiency.
Why Git?
Small and Fast
In Git All operations are performed locally unlike other Centralised version control systems(CVS) where a constant communication with a server is required. This also helps to improve the speed.
The charts below shows the comparison between Git and Subversion(a common CVS)
Data Assurance
Git uses a data model that ensures that every bit of your project is encrypted. Every file and commits are checksummed and retrieved by its checksum when checked back out.
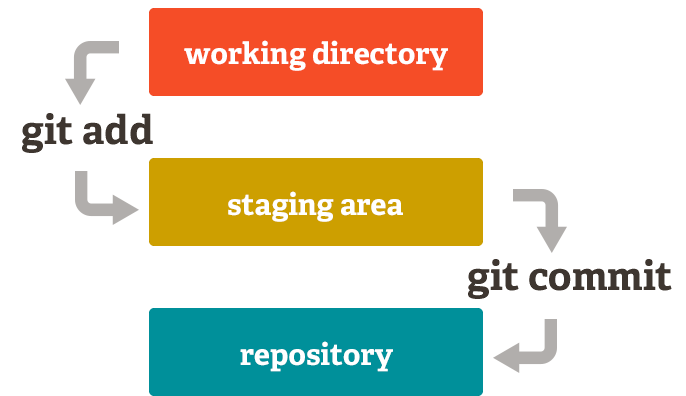
Distributed
So every tool provides you with a private workplace and you make changes to that workplace and after commit, these changes are reflected in the repository.
But with Git you will get everything a level above. So what Git actually does is, it provides you with your own copy of the repository and the user or the developer can perform ‘n’ number of operations on this.
Multiple Backups & Workflows
Distributed nature of Git will give you multiple backups to recover with in case the main server crashes. And with top notch branching mechanism, you can create as many workflows as you want.
Staging Area
Git provides a staging area or index. This is an intermediate area where commits can be formatted and reviewed before completing the commit.
A feature that sets Git apart is that it is possible to quickly stage some of your files and commit them without committing all of the other modified files in your working directory.
Branching and Merging
This Git feature really makes it different from other SCM’s out there. Git allows you to have multiple local branches that can be entirely independent of each other. The creation, merging and deletion of this line of development takes seconds.
Source: https://git-scm.com
Looking for a potential Team member?
Contact Me:
Anirudh Saxena
Email: anirudh_saxena@outlook.com
or: Contact Here
Startups are on a really tight budget and marketing is costly. So here are few options that you can try to establish your brand and reach out to millions of potential customers without spending much.

Facebook – Best place to start
- It is the best place where a startup can interact with its customers.
- It has over 2.01 billion active users.
- Various strategies can be used to market or even sell your product.
- Paid promotion option also available
Twitter – Best place to reach out to influencers
- It has over 328 million monthly active users.
- Great place to reach out to influencers.
- Really helpful for rolling out daily updates about products/services.
- Twitter for Business helps to reach the right audience.
- Track the trends and be a part of it.
LinkedIn – Great for hiring talent
- It has over 500 million active users.
- Ah! It’s a network for professionals, so you can find the B2B leads here.
- Good for finding the right resource for your startup.
- Great place to show your professionalism and ethics.
Instagram – Best for a free 30-second advert.
- It has 700 million active users and growing daily.
- Tags make the magic happen.
- Share your creative energy
- Best for reaching out to the millennials
Looking for a potential Team member?
Contact Me:
Anirudh Saxena
Email: anirudh_saxena@outlook.com
or: Contact Here
SETTING AWSTATS ON CENTOS

Commands
1.yum install epel-release
2.INSTALL Apache if apache is not installed
# yum install httpd
# chkconfig httpd on
# service httpd start
3.INSTALL AWstats
# yum install awstats
4.Configure Apache for AWStats
# vi /etc/httpd/conf.d/awstats.conf
Alias /awstatsclasses “/usr/share/awstats/wwwroot/classes/”
Alias /awstatscss “/usr/share/awstats/wwwroot/css/”
Alias /awstatsicons “/usr/share/awstats/wwwroot/icon/”
ScriptAlias /awstats/ “/usr/share/awstats/wwwroot/cgi-bin/”
<Directory “/usr/share/awstats/wwwroot”>
Options None
AllowOverride None
<IfModule mod_authz_core.c>
# Apache 2.4
Require host 192.168.0.0/24 //Change this to your IP
</IfModule>
<IfModule !mod_authz_core.c>
# Apache 2.2
Order allow,deny
Allow from 192.168.0.0/24 //change this to your IP
Allow from ::1
</IfModule>
</Directory>
<IfModule mod_env.c>
SetEnv PERL5LIB /usr/share/awstats/lib:/usr/share/awstats/plugins
</IfModule>
5.Restart Apache service to reload new settings
# service httpd restart
6.Create AWStats Configuration File
# cp /etc/awstats/awstats.localhost.localdomain.conf /etc/awstats/awstats.domain.name.conf
# vi /etc/awstats/awstats.domain.name.conf
7.Update below settings in awstats.domain.name.conf file
LogFile=”/var/log/httpd/domain.name-access_log”
SiteDomain=”domain.name”
HostAliases=”domain.name www.domain.name”
8.Now execute following command to update logs files
# sudo sh /usr/share/awstats/wwwroot/cgi-bin/awstats.pl -config=domain.name -update
9.Schedule Cron to Update Logs
0 2 * * * /usr/bin/perl /usr/share/awstats/wwwroot/cgi-bin/awstats.pl -config=domain.name -update
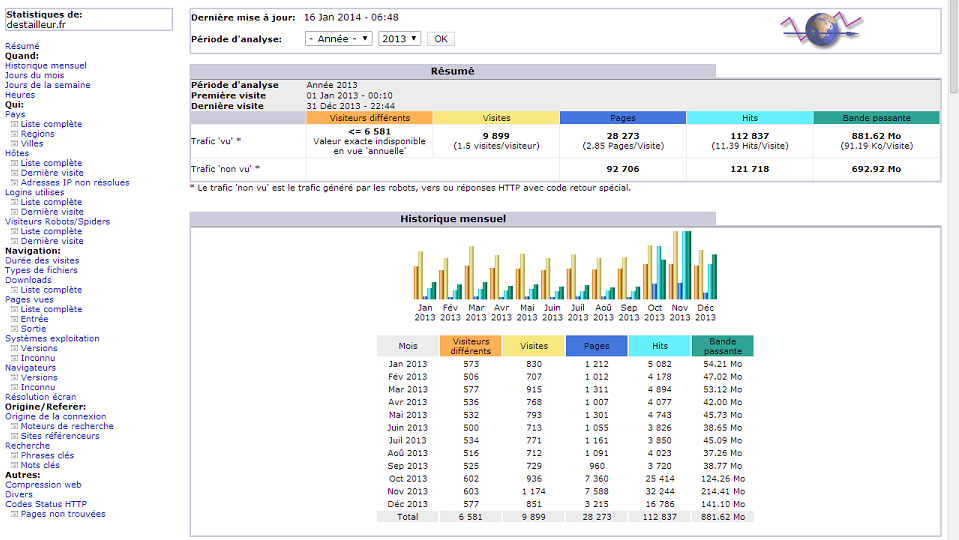
10.Access AWStats in Browser
http://domain.name/awstats/awstats.pl?config=domain.name